こんにちは!高専カンファレンス in 首都の全システムの開発/保守、UIの設計/実装を行っている実家から毒キノコと申します。
このたび、本サイトをオープンしました。
この記事では、バックエンドからデザインまで、このサイトのオープンまでにやったことをテックブログ形式で紹介します。
「つながり」を支えるWebサイトに求められる要素
本サイトは、高専カンファレンス in 首都に関する情報をお届けし、より多くの皆様に興味を持っていただくことを目的とした宣伝・広報サイトです。一般的なコーポレートサイトなどと同様に共通パーツ、(Markdownを用いた簡易的な)CMS、お問い合わせなどの機能を備えています。
こうした機能はもちろん搭載する必要がありますが、本サイトで最も求められたのは「サーバーサイドの処理の軽さ」です。
私が開発した他のサイト(例: asari-web.com(個人サイト) )は、想定されるPVがそこまで多くなかったり、またはサーバーサイド処理が重かったとしてもそれ以上に売り上げとしてサーバー運用コストを回収できるため、コスパを考えるとサイトの軽量化を行わない方針になってきました。(ページ表示速度はユーザーの直帰率や離脱率にも影響するので、処理の軽量化はやっておくに越したことはありませんが、コストに対するパフォーマンスは言語が機能するレイヤーが下がるにつれて低下します)
一方、本サイトは、①非営利の団体(高専カンファレンスin首都実行委員会)として運営する、②サーバーインフラストラクチャが私個人のサーバーであまり強くない、③個人サイトと比べPVが多くなることが予想される、といった理由から、サーバーサイドの処理を軽量化する必要がありました。
こうした背景から、①コード自体の実行速度が早いこと、②メモリ安全性に優れていることを条件に技術選定を行い、Rustを用いてサイトを開発することにしました。
「開発言語変更(Swift→Rust)」
ぽまえらがどんなにコーディングしても書くことのないであろうコミットメッセージを書いた pic.twitter.com/yd8KyXWZyL
— 留年確定演習 (@homekinoko) June 18, 2024
実は、当初の方針ではSwiftを採用する予定でした。
Swiftを採用した背景は、とあるサイトで「C言語と同じ時間で処理ができる」という情報を見たためです。
C言語とgccコンパイラの組み合わせでは、Web開発ができるプログラミング言語の中で最も高速に動作しますが、C言語のメモリ安全性などの懸念から通常のWeb開発では使用が推奨されません。とりわけWebは多くの脅威があり、C言語で最新のセキュリティ脅威に対応するのにはWebやセキュリティに関する深い知識が求められます。
Swiftの場合、こうした脅威が完全に無くなるわけではありませんが、一般的なJSやRubyなどを用いた開発と同程度までセキュリティ脅威を減らすことができます。
(参考: 米国家安全保障局、CやC++からメモリ安全なプログラミング言語への移行を推奨する文書を公開|CodeZine(コードジン))
こうした理由から当初はSwiftを採用し、開発を進めていくことにしていました。
しかしながら、どうやら「SwiftよりRustの方が早い」という情報をTwitter上で聞き、改めて他のサイトを調べたところ、そうした結果を示しているページが多いことが分かりました。
一般的に、プログラミング言語の実行速度テストは実行するコードによって大きく変わるので正解はないと言われています。ですので、単純な多数決による判定を行うしかありませんが、最終的にRustの方が高速に実行されることが期待されました。
なお、SwiftとRustでは大きく実行速度は変化しませんが、それでもページの表示に数ms程度影響します。こうした情報を踏まえ、既に開発していたSwiftでの開発を中止し、Rustで開発を進めていくこととしました。
未経験からのアジャイル開発
私が開発するサービスでは、サービスの規模や種類に応じて多種多様な技術選定を行なっています。
例えば、当カンファでも使われる予定のイベント管理システムは、レンタルサーバーでの利用を想定してPHP, MySQL, Nginxを用いて開発しています。サービスによってはNext.jsを採用していたりさまざまです。
今回も未経験のRustを使ってアジャイル開発を行いましたが、その中でChatGPTやGitHub Copilotをかなり活用しました。特にGPT-4oの精度は圧倒的ですので、一回使ってみることをおすすめします。
YAMLベースの動的サービス構成

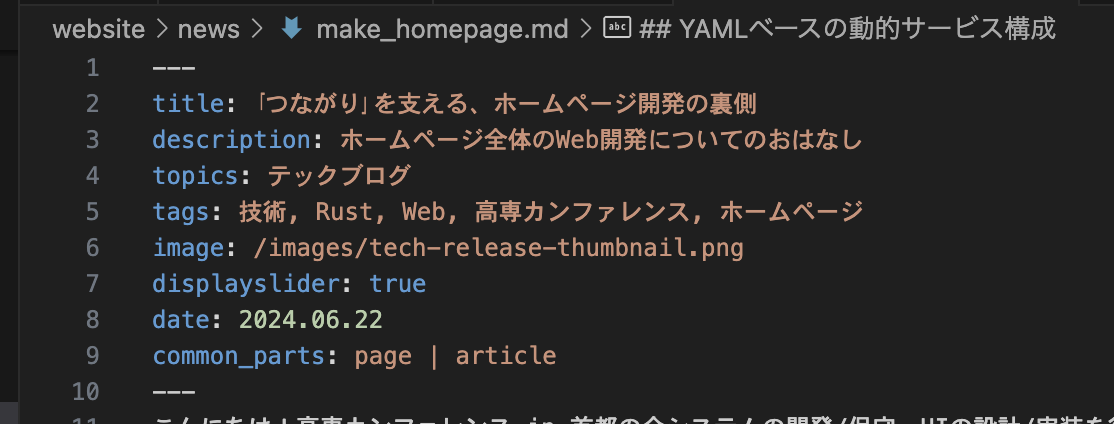
本サイトでは、HTML/Markdonファイルの上にタイトルや説明などを置いたキーバリュー型のパーツ(一般的に「YAML」と呼ばれる形式で書かれています)を設置し、共通パーツもここで指示を出して構成しています。
基本的に説明の通りですが、注目してほしいのは「common_parts」という部分です。 画像の場合、page.htmlというパーツの中にarticle.htmlというパーツを配置し、その中に記事が入っているような構成となっています。 こうした共通パーツ化により、コードの再利用性を高めています。
主要な機能
ユーザーから見える機能としては「ニュース」機能や「お問い合わせ」などがありますが、サーバーサイドで共通パーツと合体させるSSR(サーバーサイドレンダリング)方式をとっています。
アーキテクチャフロー
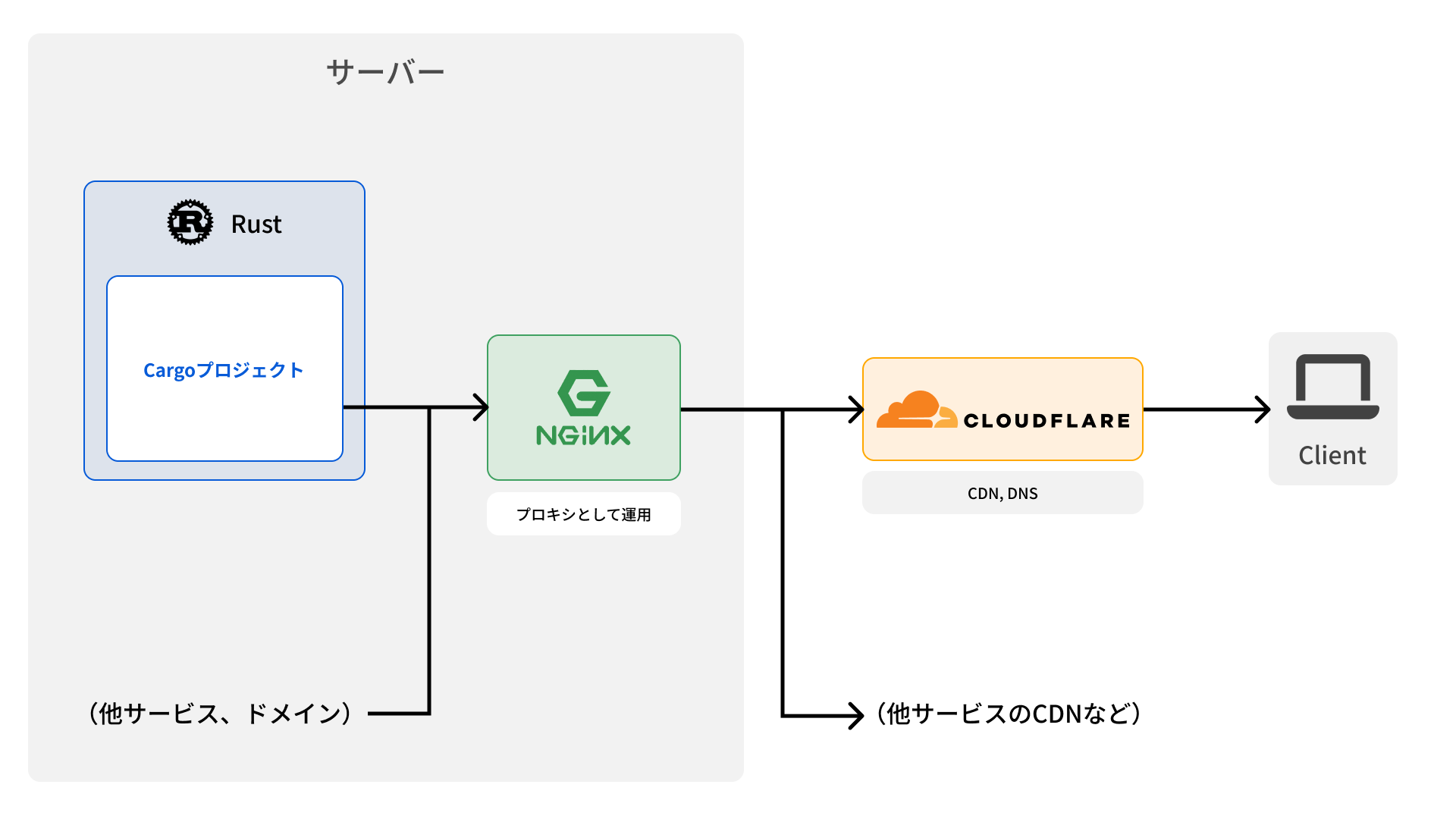
AWSにおける「アーキテクチャーフロー図」を参考に本サイトを取り巻くシステム構成を書いてみると、以下のようになります。

どの段階でどのようなセキュリティ対策を取っているかについて詳しくお話しすることはできませんが、複数の階層でセキュリティ対策を実施し、サービスが止まることのないよう細心の注意を払っています。 また、実際にはRustからお問い合わせを運営のDiscordサーバーに転送する機能があったりなど、細かいところはもう少しあります。
フロントのデザイン
デザインの検討にあたっては、Figmaを使ってページ全体のデザインを作ったあとに実装する、比較的モダンな手法を取りました。
トップページのビルのようなものは、Google Mapの3D都市データから東京都渋谷区あたりのデータを利用し、Blenderで色を変えて書き出したものを利用しています。
その他の技術スタック
Rustのビルド/パッケージマネージャーにCargoを採用しているほか、無数のライブラリによって動作しています。
コード管理にGitHub、フロントの実装にはHTML/CSS/JavaScript(Vanilla)を使用しています。
スライダーには、Swiper.jsを使用しています。
アーキテクチャとしてUbuntu(Linux)を使用しています。
本サイトのこれから
まだリリースしたばっかりですので、いくつかの課題があります。こうした点は、継続的なアップデートで改善していきます。
さまざまな情報を発信しつつ、このサイトをご覧いただき、多くの方に来場していただけたらと思います。